Paring down with AMP
- One minute read - 177 wordsmorganwebdev.com
This is a post about my experience of simplifying my personal website down to an AMP page. My philosophy was incremental improvement using the validator and lighthouse test audits as guides. Additionally I added basic service worker functionality with the amp-install-serviceworker tag.
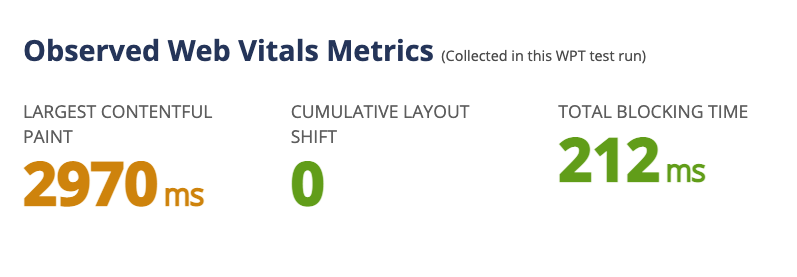
The result is an excellent lighthouse score and a pretty excellent WebPageTest score on Core Web Vitals:


I followed a number of steps to achieve this namely size bounding and inlining CSS and using the excellent Super Tiny Icons Repository
Goals & Evolution
Like with earlier versions of this site, I wanted someone to be able to find a snapshot of information and links about me that was mobile-first and loaded almost immediately. This led me to think about emulating a device with app-like buttons and I used an earlier version of devices.css where I cut the CSS down to the specific device needed for this page.
Future?
I am considering the future of the website, now that I have achieved a baseline excellent level of performance I could go about adding advanced features.